This article adds TLS security as a connection option to my original MQTT App Inventor project. The addition is relatively straight-forward. The App already had the ability to configure MQTT connection and message parameters. Adding the TLS option was a simple matter of adding a check-box to the configuration screen and modifying the JavaScript code used to communicate with MQTT.
Here are a few of my past posts for review. They are related to MQTT and TLS connections:
- Setting up an MQTT broker supporting TLS connections
- ESP8266 project with a TLS MQTT client
- App Inventor project with MQTT client
Now lets update the App Inventor project to support TLS connections to an MQTT broker. Since this article only covers the updates needed to support TLS, it is recommended that the initial project article be reviewed in case anything is unclear.
And if you want to jump ahead and have a look at the project, here it is.
Updating the Configuration GUI
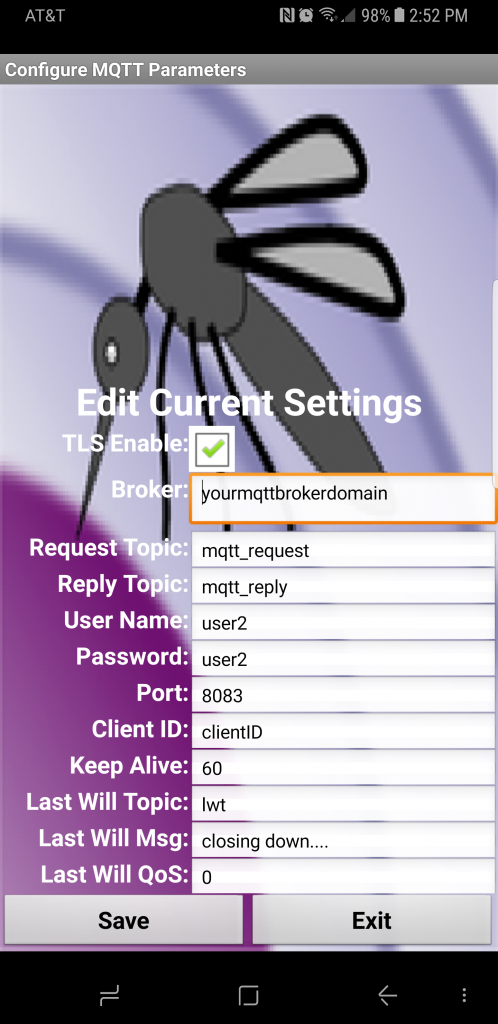
Since the choice is binary, that is, we either want to connect using a TLS or a non-TLS MQTT channel, the GUI selection is obvious; a checkbox. This was added to the top of the configuration screen. You can customize the position if desired.
Updating the Configuration File
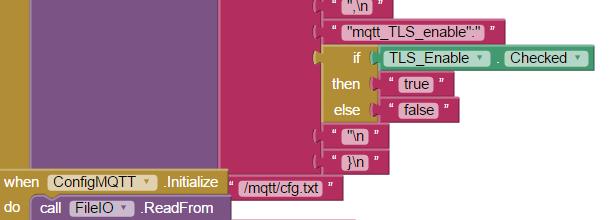
We use the same configuration file as the original project. Each configuration parameters is stored in this file as a JSON string. The file resides on our target Android device. The checked/unchecked state of our added checkbox gets saves in the JSON object as a “true” or “false” string.
The TLS connection option is added at the bottom of the configuration file (cfg.txt).
{
"mqtt_broker":"yourmqttbrokerdomain",
"mqtt_txtopic":"mqtt_request",
"mqtt_rxtopic":"mqtt_reply",
"mqtt_un":"user2",
"mqtt_pw":"user2",
"mqtt_port":"8083",
"mqtt_clientId":"clientID",
"mqtt_keepalive":"60",
"mqtt_lastWillTopic":"lwt",
"mqtt_lastWillMessage":"closing down....",
"mqtt_lastWillQoS":"0"",
"mqtt_TLS_enable":"true"
}
Updating the JavaScript
The JavaScript used to interface with the MQTT broker is the final but most important element of this update. Just as in the original App, the JSON string containing the MQTT connection parameters is sent to the JavaScript using the App Inventor “WebViewString” feature.
Just as before, our custom JavaScript behaves as a “Wrapper” server, which communicates with the open-source MQTT 3.1.1 WebSocket API (mqttws31.js). Again, if this is unclear, please review my original project description.
The custom JavaScript code is stored in the file “mqtt_appinventor_paho.html”. Adding the TLS connection option required only one new line of code:
connectOptions.useSSL = cfgpar.mqtt_TLS_enable == "true";
That is the power of JSON.
The configuration file received via “WebViewString” from the App Inventor App can be parsed by parameter name (cfgpar.mqtt_TLS_enable). If the string is set to “true”, the connect option “useSSL” is enabled. If the string is not set to “true”, then the “useSSL” option is disabled. connectOption.useSSL is built into the open-source MQTT Websocket API.
That’s it!
The updated App Inventor project is accessible on GitHub here.
Testing the Update
When testing this update, it is important to remember to configure the MQTT port to one that is known to support TLS connections.Since this App is designed to communicate with an ESP8266 via an MQTT broker, it is recommended to test the App using the ESP8266 and MQTT broker from these posts:
But if you simply wish to verify the MQTT connection, any MQTT client can be used. My favorite is the web-based HiveMQTT client.
In Closing
There you have it. Secure TLS MQTT connections in an App Inventor project. Hope you find this feature useful.