Collecting data from sensors and displaying them on your phone while you are on the go is great, but without a storage method the data is lost. Sure, you could snap a picture of the display, but that is just a frozen set of data points. And not in a format suitable for data analysis.
I thought this might be a difficult task. But much to my surprise, it was amazingly simple to save data to a non-volatile file on the smartphone’s SDcard.
Here is how it’s done…
Starting with the data collection framework from Phase 1 of this Mobile Sensor series, we now add code to record the sensor data as it is sampled. To make things simple yet useful, each data set will be saved in CSV (comma separated value) format. The file, consisting of a series of data sets, can then easily be imported as an excel spreadsheet.
The FileSystem API will be used to open and save the data to an Android device SDcard. Fortunately, the code developed for Phase 1 of this project already has the required permissions included so we can gain access to the OS file system. First, the projects res/xml/config.xml must include the following feature:
<feature name="File">
<param name="android-package" value="org.apache.cordova.file.FileUtils" />
<param name="onload" value="true" />
</feature>
And the AndroidManifest.xml file must include the permission:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Since there are two sources of inputs (the gps sensor and the ESP8266), two CSV strings are built at the time the data is received. The GPS CSV string is added to the “onGeoSuccess()” callback:
gpssavestring = position.timestamp + ","
+ "," + long.substring(0, 12)
+ "," + latt.substring(0, 11)
+,"," + position.coords.speed
+ "," + position.coords.altitude;
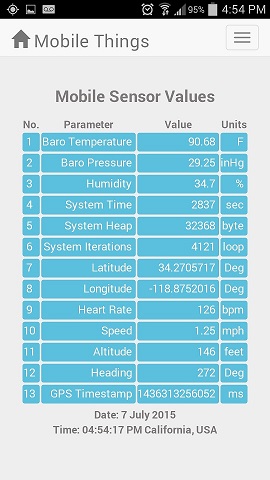
Five geo values are to be saved: UTC when coordinates were received, lat, long, speed and altitude.
Likewise, a CSV string is created each time the weather sensors are updated in the function updateWeatherSensorData():
sensavestring = "," + thedata.B_Temperature
+ "," + thedata.DH_Temperature
+ "," + thedata.B_Pressure
+ "," + thedata.DH_Humidity
+ "," + thedata.SYS_Time
+ "," + thedata.SYS_Heap
+ "," + thedata.SYS_Loopcnt + "\n";
Finally, the two CSV strings are concatinated and written to a file on the SDcard using the File System API:
//--------------------------------------------
//Update Save Data to File
//--------------------------------------------
function saveData2File() {
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, gotFS, fail);
}
function gotFS(fileSystem) {
fileSystem.root.getFile("mydata/dsa.csv", {create: true, exclusive: false}, gotFileEntry, fail);
}
function gotFileEntry(fileEntry) {
fileEntry.createWriter(gotFileWriter, fail);
}
function gotFileWriter(writer) {
if(gotFileWriter.started == undefined) {
gotFileWriter.started = 0;
gotFileWriter.tosave = "initial";
}
if(gotFileWriter.started!=1234) {
if(writer.length>0) {
writer.truncate(0);
}
writer.seek(0);
writer.write("timestamp,lat,lon,spd,alt,btmp,dtmp,bp,dh,,syst,sysh,syslp\n");
gotFileWriter.started=1234;
}
if(gotFileWriter.tosave != gpssavestring) {
save2filestring = gpssavestring + sensavestring;
gotFileWriter.tosave = gpssavestring;
writer.seek(writer.length);
writer.write(save2filestring);
}
}
Note that the data is saved to a hard coded path/filename on the Android Smartphone SDCard (mydata/dsa.csv). Before running this project, the folder mydata must be created on your phone’s SDCard.
The code for mobile data sensors with data recording is available on Github here.
Conclusion
That’s it. This mobile sensor project now saves the data captured to an SDcard file. It’s time to take the system out on a mobile excursion. I’m going to take this project out for a ride on my bicycle now to collect some data samples. In the next phase, the data collected will be imported into excel and google maps to produce more visually appealing representations of the information.
![]()