Happy New Year! I’m picking things up right where they ended last year…
There were some basic enhancements needed to my Triple Protocol Server. But in the process of implementing the updates, the limitations of the ESP8266 resources were reached. To make room for the new features, something had to go.
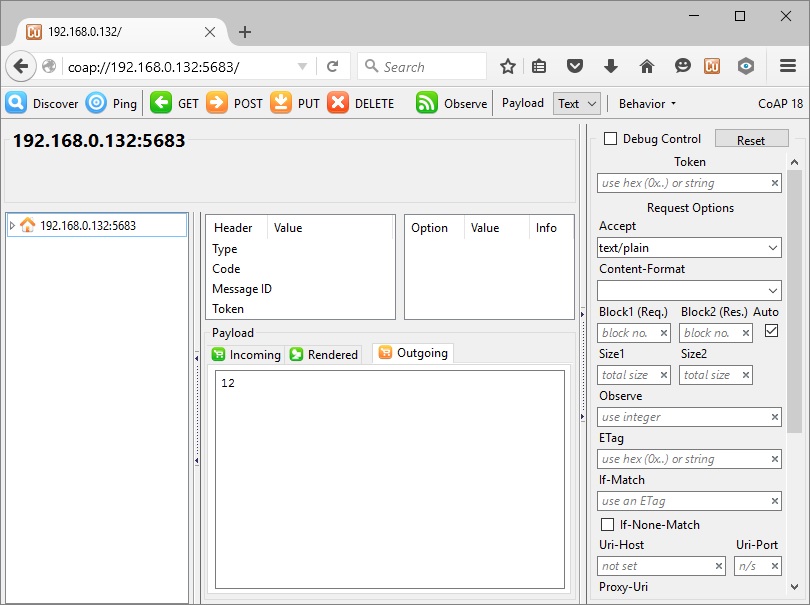
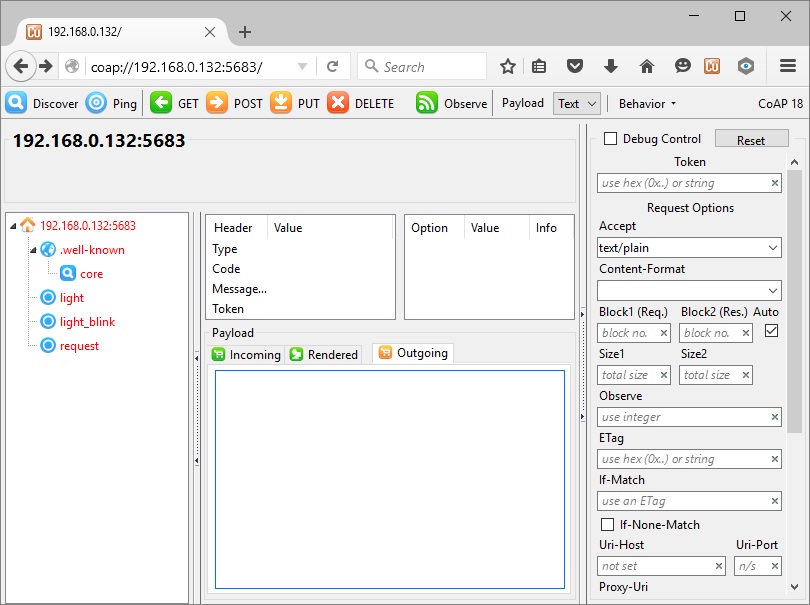
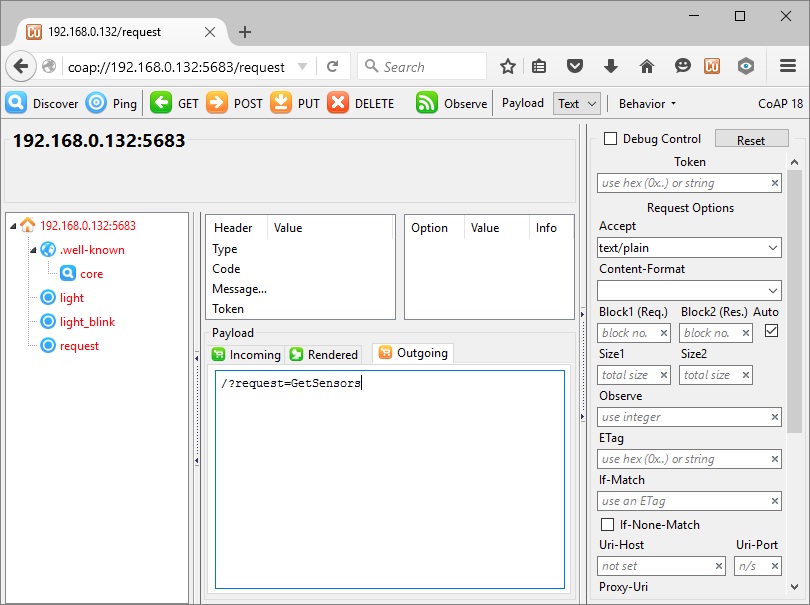
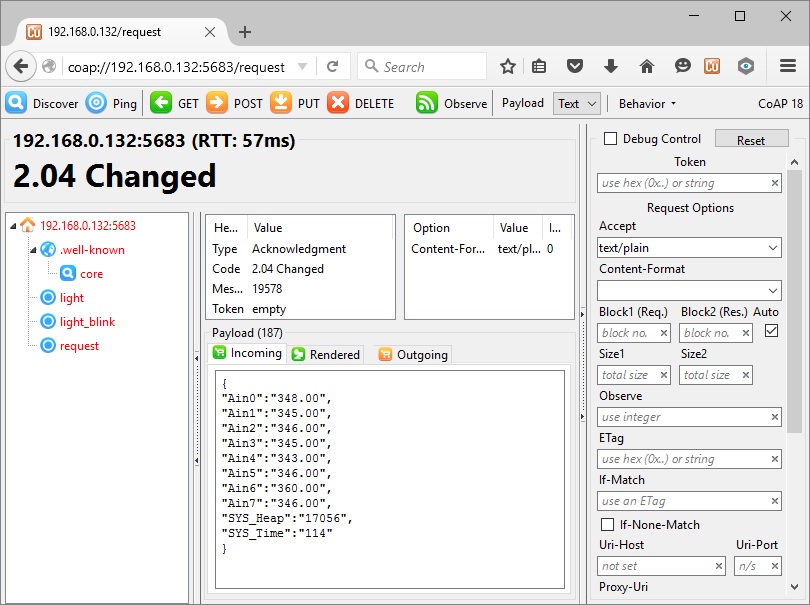
In this case, the CoAP server was eliminated. The choice was obvious. This protocol consumed a large chunk of the available heap, leaving little room for program execution. As result, the system became unstable. CoAP also does not lend itself easily to web browser based clients.
So with that gone, a valuable new feature was added. A light-weight modification that did not significantly burden the system. Something that Arduino users should find extremely useful.
What is it?
An Arduino Serial Port Web Server
What? We already have access from the Arduino using the AT command set. “So what’s so special about this?”, you say.
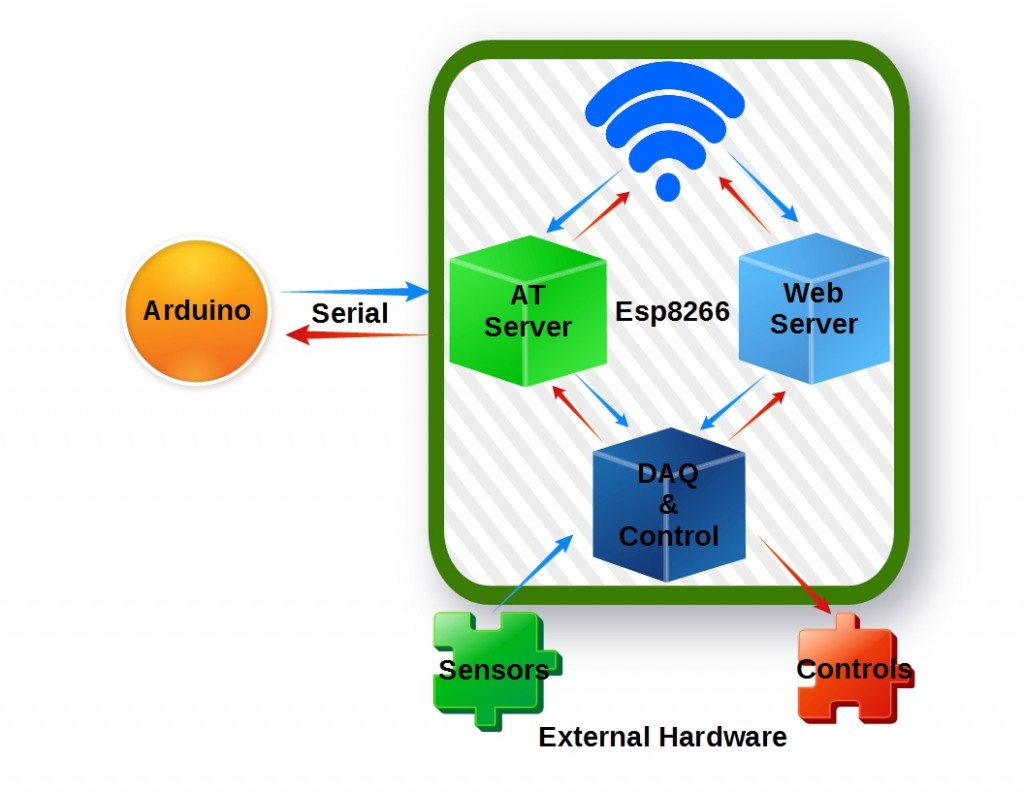
Well…this implementation removes most of the web server tasks from the Arduino and puts it in the ESP8266. The only thing the Arduino needs to do is read small strings (requests) from the ESP8266 and return a small string back. This frees the Arduino to concentrate on sensor readings and control functions.
This balances the load on the two micro-controllers, reducing the load on the Arduino while fully leveraging the available power of the ESP8266 as a web server.
So how does this work?
It’s really quite simple. The ESP8266 web server is already in place. All that is needed is a few new URL-based (or MQTT topic payload) commands to provide web-based access to the Arduino resources.
The New Arduino Commands
The commands are parsed and decoded by the ESP8266. The command is reduced to a small string that is passed to the Arduino for action with it’s hardware resources.
[wptg_comparison_table id=”13″]
The Arduino returns a reply to the ESP8266, which, in turn, is returned to the http or mqtt client.
This structure is similar to the slash (/) delineated bridge interface used with the Arduino Yun to communicate between it’s Arduino and Linux processors. Instead of using a pricey Arduino Yun, you can use any model Arduino along with the very inexpensive ESP8266. In this test case, I used a $7 Arduino nano clone.
The example presented here only includes the basic digital and analog access to the Arduino. The digital interface is obvious, setting or reading the state of each pin. The analog channel reads returns a voltage between 0 and 5 volts, based on the 10-bit Arduino ADC channel reading.
From this command set, it should be obvious how to expand it to include bus oriented sensors such as 1-wire temperature and i2c connected devices.
ESP8266 Sketch
The ESP8266 Arduino IDE sketch is based upon my triple server sketch presented in a prior post. The default parameters are defined at the top of the sketch in the section titled “Initial EEPROM Values”. These can be revised to match your network setting as described in Part 2 of this post, and in the sketch’s github repository.
Additional code was needed to support the Arduino requests. The commands received are repacked into a small string to be sent to the Arduino via the ESP8266 serial port. The server code to process the three recognized requests (Set Digital, GetDigital and Get Analog) shown here can easily be expanded for addition requests:
// -----------------------------------------------------------------------
// Serving Arduino via serial port
// -----------------------------------------------------------------------
if(os_strcmp(pURL_Param->pParam[0], "arduino")==0) {
//-------------- Request = SetDigital ---------------------
if(os_strcmp(pURL_Param->pParVal[0], "SetDigital")==0){
if(os_strcmp(pURL_Param->pParam[1], "chan")==0) {
ArduinoRequest = "Arduino_SD";
ArduinoRequest += pURL_Param->pParVal[1];
}
else {
ArduinoRequest = "Invalid Request";
}
if((os_strcmp(pURL_Param->pParam[2], "state")==0)&&(os_strcmp(
ArduinoRequest.c_str(), "Invalid Request")!=0)) {
ArduinoRequest += pURL_Param->pParVal[2];
}
else {
ArduinoRequest = "Invalid Request";
}
}
//-------------- Request = GetDigital ----------------------
else if(os_strcmp(pURL_Param->pParVal[0], "GetDigital")==0){
if(os_strcmp(pURL_Param->pParam[1], "chan")==0) {
ArduinoRequest = "Arduino_GD";
ArduinoRequest += pURL_Param->pParVal[1];
}
else {
ArduinoRequest = "Invalid Request";
}
}
//-------------- Request = GetAnalog ----------------------
else if(os_strcmp(pURL_Param->pParVal[0], "GetAnalog")==0){
if(os_strcmp(pURL_Param->pParam[1], "chan")==0) {
ArduinoRequest = "Arduino_GA";
ArduinoRequest += pURL_Param->pParVal[1];
}
else {
ArduinoRequest = "Invalid Request";
}
}
//-------------- Request is not recognized -----------------
else {
ArduinoRequest = "Invalid Request";
}
//-------- Execute valid request & get reply string --------
if(os_strcmp(ArduinoRequest.c_str(), "Invalid Request")==0) {
payld = ArduinoRequest;
}
else {
rparam.request = ARDUINO_REQUEST;
rparam.requestval = 0;
Server_ExecuteRequest(servertype, rparam, &payld, ArduinoRequest);
}
Server_SendReply(servertype, REPLY_TEXT, payld);
}
Arduino Sketch
A simple Arduino sketch is provided here as an example of how to receive and process requests from the ESP8266. Using the low-end Arduino nano, this example uses a software serial port (Arduino digital pins 10 and 11) to communicate with the ESP8266.
Due to the limited bandwidth for reliable operation with this software port, the baud was reduced to 1200 baud. If a dedicated hardware serial port is used, such as found with the Arduino mega, the baud can be increased considerably.
The example provided is fully functional, yet simple enough to understand and build upon with even modest programming skills.
Part 2: Web-based ESP8266 Configuration
So there you have it, an ESP8266 web server sketch that supports Arduino communication using either MQTT or url-based http protocols. But there is more to this update. I’ve also added web-browser configuration of the Network and MQTT settings.
Read on here for the details…