Having a Virtual Private Server (VPS) at your disposal opens up boundless IoT possibilities – all under your direct control – with no reliance on third-party cloud services. Like hosting your own MQTT broker, CoAP server, and scheduling periodic tasks to monitor and control your IoT devices or store/retrieve information using a database. Website hosting, including popular CMS sites such as WordPress, Joomla!, Drupal and more as well as file/picture sharing are also possible with your VPS.
Does this seem like a daunting task? Difficult to set-up? And expensive?
It doesn’t have to be.
Building on a past project, all I did initially was port my USB Thumb Drive LAMP server to a VPS. And the basic framework, including the Linux distribution you choose to use, are installed automatically for you. This greatly simplifies the setup…
Shared Host vs VPS
Before moving on with VPS, it should be noted that “Shared Host” are also available. They are tempting as the lowest cost available, they do not provide the capabilities or flexibility of VPS, and thus are not addressed in this post. Here is one decent article I have found that provides clear support for the superiority of VPS over a shared host. You are in control with a VPS, free from the restrictions placed on a shared host account.
Selecting a VPS Provider
First thing you have to do is select a VPS provider. There are many to choose from. All options I have seen start with a basic package and scale up to fit your needs. For basic DIY IoT enthusiasts, the entry-level offering provides more capability that you should ever need. Here are a few of the VPS providers and their basic features:
| Website | Cost/month | CPU Cores | RAM | Storage | Transfer | |
|---|---|---|---|---|---|---|
| LiNode | linode.com | $5.00 | 1 | 1G | 20G SSD | 1 TB |
| LiNode | linode.com | $10.00 | 1 | 2G | 30G SSD | 2 TB |
| iPage | iPage.com | $19,99 | 1 | 1G | 40G | 1 TB |
| HostGator | HostGator.com | $19,95 | 2 | 2G | 120G | 1.5 TB |
| FatCow | fatcow.com | $19,99 | 1 | 1G | 40G | 1 TB |
| JustHost | justhost.com | $19,99 | 2 | 2G | 30G | 1 TB |
| Bluehost | bluehost.com | $19,99 | 2 | 2G | 30G SAN | 1 TB |
I found that the Linode option offered the best value. At 10 USD per month, this provider was the lowest cost of the ones I had looked at. And recently, they have added even a lower, 5 USD per month package. In fact, there were many others that offered teaser rates initially, only to cost much more than the rates listed above. Those providers were eliminated from my consideration.
LiNode uses Solid-State Disks (SSD) which yield lightning fast performance, even with the entry level package that uses a single CPU core. I have been had an active VPS account with LiNode for about a year now, with 100% uptime.
If you do choose to setup a VPS using LiNode, please consider using this link, which, full disclosure, would provide me with a referral credit to help fund my own VPS account and continue sharing information.
Operating System Options
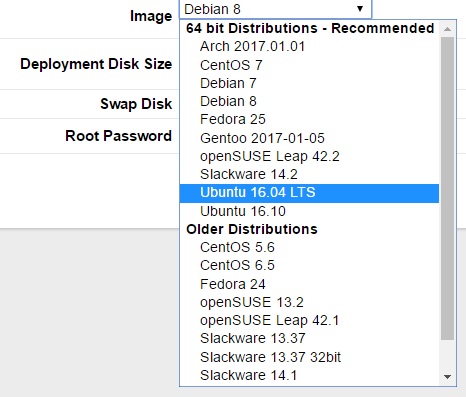
LiNode VPS provides step-by-step instructions for setting up your system. While I do not have any personal experience, I suspect other VPS providers offer similar directions to simplify the setup procedure. or those familiar with Linux, here are the distributions that LiNode offers for immediate deployment:
I chose to deploy Ubuntu 16.04 LTS, which is a widely used distribution. With that basic configuration, I have customized the setup for my own personal needs.
Exploiting Your VPS Platform
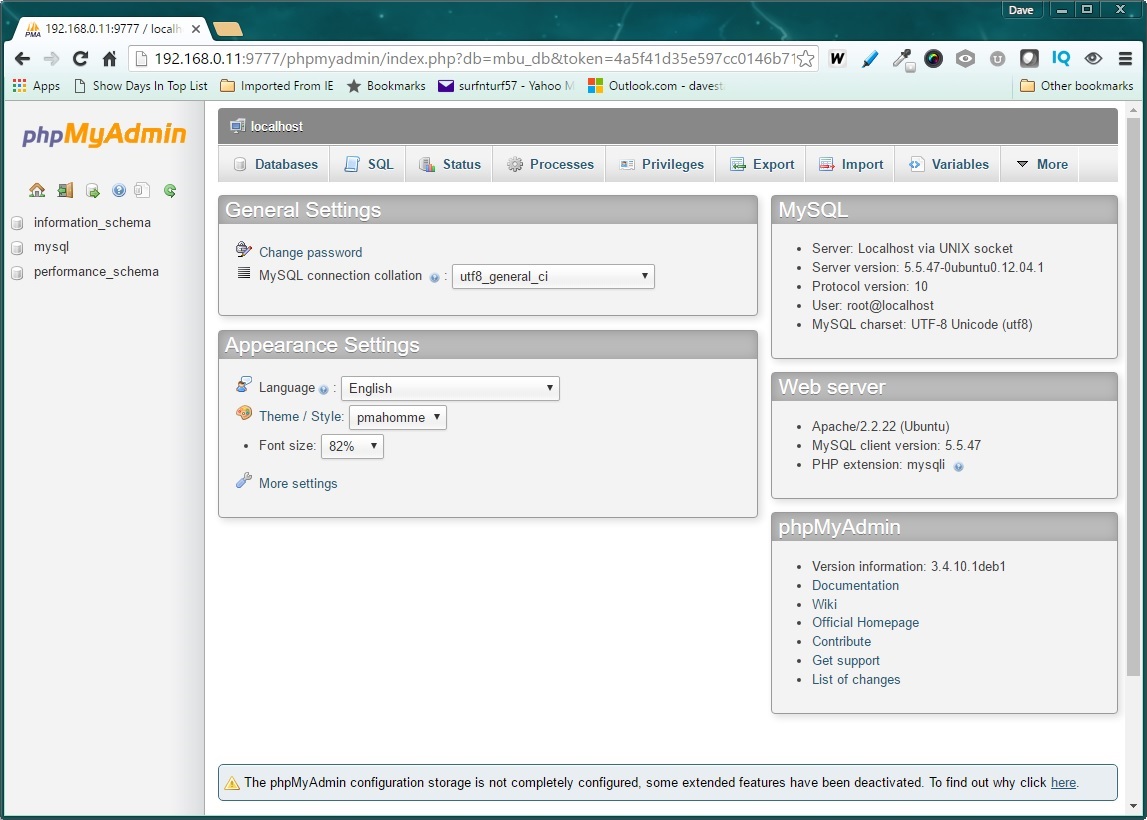
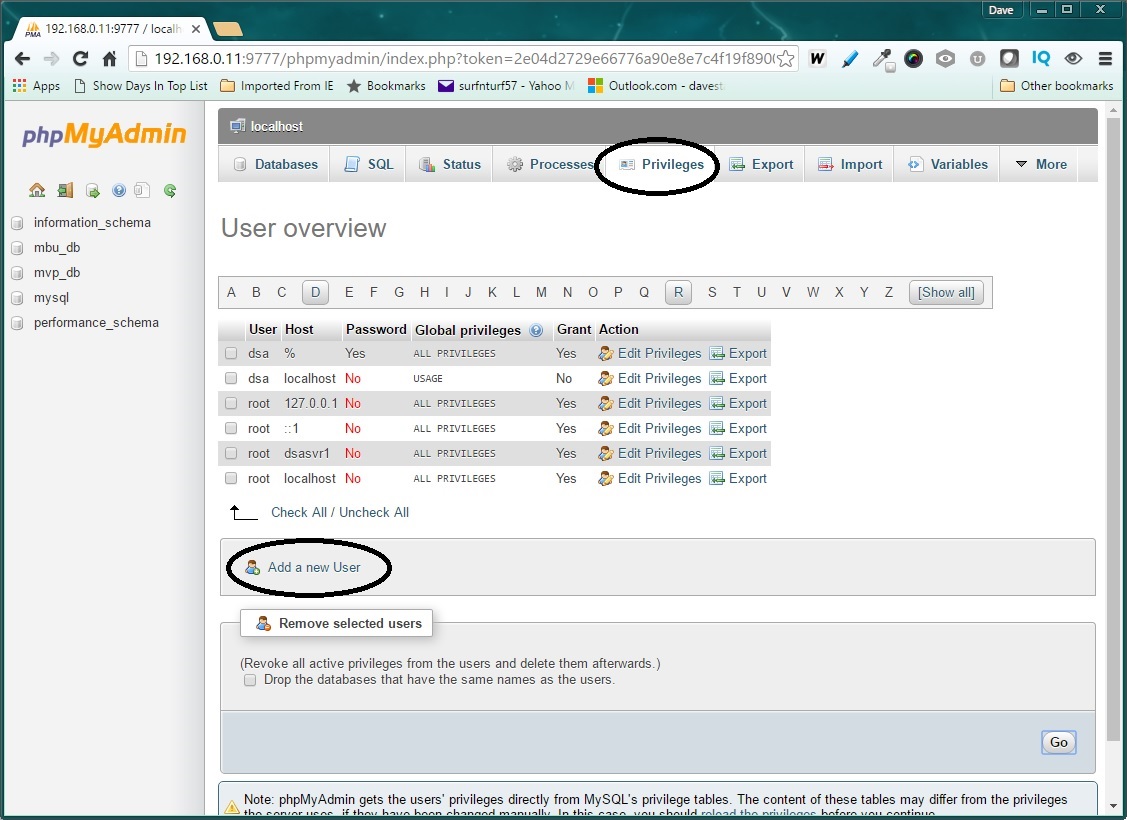
Once your VPS is setup, it is ripe and ready for practical applications. The first thing many DIY enthusiasts will want to add is a private MQTT broker. As an avid ESP8266, the first 3 applications listed below can interface directly with the VPS. This and other uses for the VPS will be covered in follow-up posts…
- VPS Application 1: MQTT Broker
- VPS Application 2: CoAP Server
- VPS Application 3: Scheduled IoT Monitor/Control Scripts
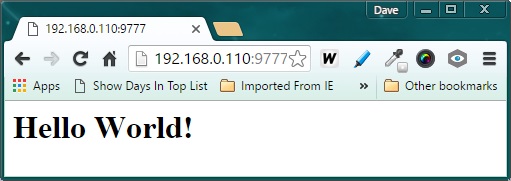
- VPS Application 4: Hosting a Website
- VPS Application 5: Private Email Server
And this is just the beginning.
Hope you find this information useful.
![]()