You may come across webpages using Active Server Pages (ASP) that require some changes. I did. But how can you test the page locally, on your computer, before uploading it to a live website?Problem is, you just cannot open a local ASP file with a web browser and expect it to behave the same as it will when it resides on your web host server.
Why not?
Well, ASP is a server side technology. Simply stated, it means you need to run a server to render ASP pages locally. Not only that, ASP was developed by Microsoft. And they intended for developers to use Visual Studio for page creation. This created additional challenges for me. You see, I did not wish to install Visual Studio.
It took some research, gathering some useful tips from multiple sources to get the full picture of what was needed. I’ve distilled what was learned into step-by-step instruction.
So here’s a guide to help you get started running an Active Server Page (ASP) locally…using just a PC and any text editor. These steps assume you are using a PC with Windows 10 OS installed. Since ASP is a Microsoft creation, a Mac solution or using Linux is not recommended for this application.
Installing a Local Web Server
First thing that is needed is an active Windows Server running on the PC. The current Microsoft solution is called Internet Information Services (IIS). This site provides instructions for installing and activating IIS for different versions of the Windows OS.
But it does not cover Windows 10. So here is what I did to activate IIS on my PC…
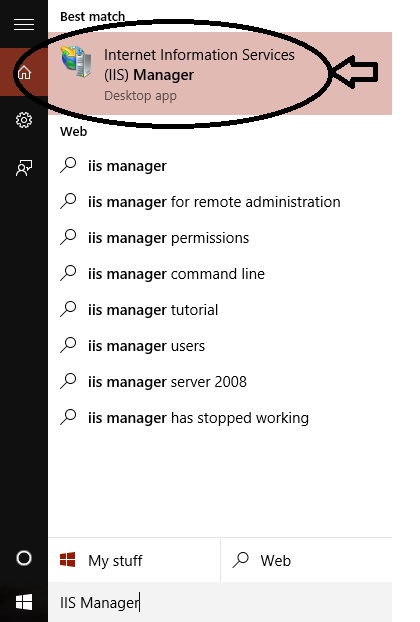
First. type “IIS Manager” into the “Search the web and Windows” box on the lower left part of the PC screen and select “Internet Information Services (IIS) Manager” from the list.
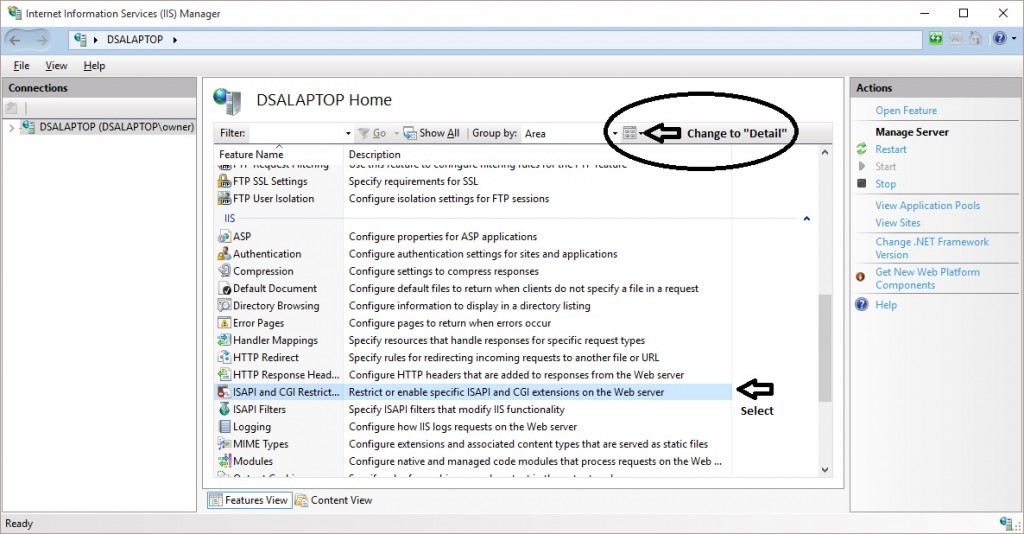
When the IIS Manager windows appears, change the view to “Detail”. Then, under the “IIS” section, select ISAPI and CGI Restrictions.
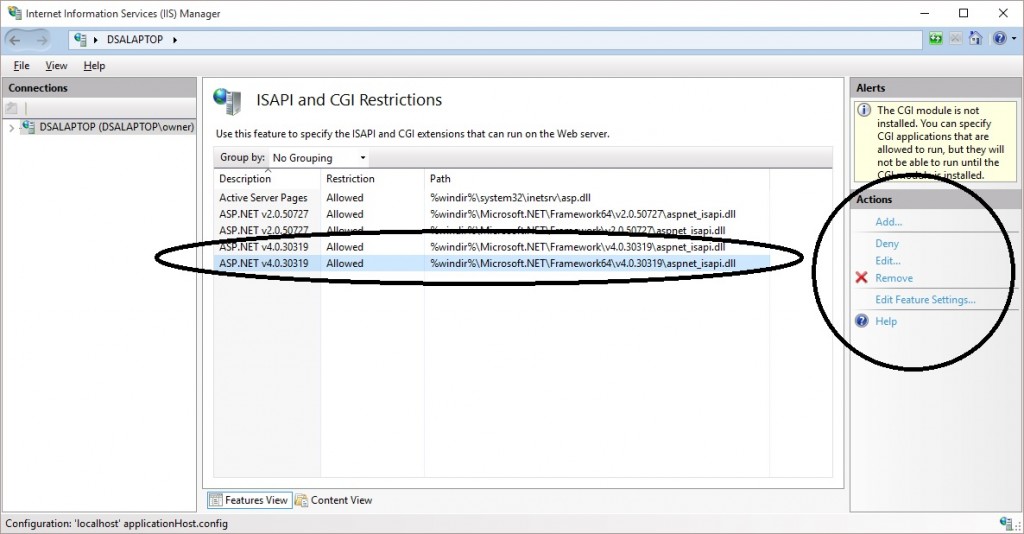
The list that appears should include ASP.NET v4.0.30319 as shown below. The Restriction should also be set to “Allowed”. You can Add the feature if it is missing and set the restriction to “Allowed” from the “Actions” options on the right part of this windows.
That’s it. With these settings, the IIS should be active and you should be able to run ASP pages locally on your PC.
Hello World! ASP Test file
Now let’s run a simple test to verify the ASP server is working. Here are my step-by-step instructions:
1. Look for a new folder called Inetpub on your hard drive.
2. Open the Inetpub folder, and find a folder named wwwroot
3. Create a new folder, call it “asp”, under wwwroot. (Any folder name will do)
4. Write the following ASP code and save the file as “helloworld.aspx” in this new folder
<%@ Language="VBScript" %>
<!--- This page should display "Hello World!" --->
<!--- if ASP is available to you locally. --->
<HTML>
<HEAD>
<TITLE>ASP Hello World Test Page</TITLE>
</HEAD>
<BODY>
<%
Response.Write("Hello World!<br>")
%>
</BODY>
</HTML>
5. Make sure your Web server is running (see below)
6. Open your browser and type “http://localhost/asp/helloworld.aspx“, to view your first web page.
If ASP is served correctly, the browser should display:
Hello World!
Now try to open the page using the full path in the browser:
C:/inetpub/wwwroot/asp/helloworld.aspx
As you can see, in the case, the IIS is not working to serve the ASP page. Instead, the file source is displayed the same as shown in step 4 above.
Useful ASP Links
Here are some links I have found useful in learning more about ASP.
In Closing
You now have a simple reference to install a local ASP server on your PC. This should prove to be valuable for anyone developing or maintaining ASP files.
Hope you find this information useful…