Okay, so you got your ultra low-cost ESP8266 workhorse setup to read some sensors. And you have an awesome webpage built to visually display the readings. But how do you get the data from the ESP8266 to your website?
PHP and/or Javascript are the two most popular methods. I have used both.
This writing presents a simple Javascript solution. I have also posted an approach to this task using PHP here.
My need came about while developing a mobile app to monitor and control devices in my home. My personal IoTs. Using the Apache Cordova API with the Eclipse IDE. I was developing my App with just HTML, CSS, and JavaScript. Yet it will compile and install onto my Android device like any other application. It is my understanding that the same code can be built into an iOS App as well…but…being strictly a PC user, I have not attempted that.
And let’s get back to using Javascript to pull information from an ESP8266 based web server.
The thing was, I needed to pull my weather, sprinkler, garage and other sensor data from the ESP8266 circuit that monitors these devices to my App. I also wanted maintain control of the data. To be free from a cloud middleman such as ThingsSpeak.
With this in mind, we have two sides to this solution; The micro-controller unit (MCU), which is the ESP8266 in this case, and the client App. The ESP8266 must read all the devices connected to it and then send this data, on request, to the App client. The preferred format is either JSON or XML.
I use JSON strings.
Here is an example of a short function that can be used to create a JSON string in an Arduino IDE sketch. It is critical to include the http header information provided in this example. The header authorizes your domain, allowing the Javascript AJAX to retrieve the ESP8266 http response.
Here is the Javascript with AJAX code used to request a JSON string from the ESP8266, decode it, and display the values on a webpage.
function updateWeatherSensorData() {
requestURL = "http://myrouterdomain.com:9999/?request=GetSensors";
if ( typeof updateWeatherSensorData.timeout == 'undefined' ) {
// It has not... perform the initialization
updateWeatherSensorData.timeout = 0;
}
//Get Weather Sensor Value
$.ajax({
url: requestURL,
error: function(error){
if(updateWeatherSensorData.timeout++ <10) {
setTimeout(updateWeatherSensorData, 1000);
}
else {
updateWeatherSensorData.timeout = 0;
}
},
success: function(thedata){
$("#baro").html(thedata.B_Pressure + " inHg");
$("#tempIn").html(thedata.DS_TempInside + " F");
$("#tempOut").html(thedata.DS_TempOutside + " F");
$("#tempAttic").html(thedata.DS_TempAttic + " F");
$("#humidity").html(thedata.DH_Humidity + " %");
updateWeatherSensorData.timeout = 0;
},
timeout: 7000 // sets timeout to 7 seconds
});
}
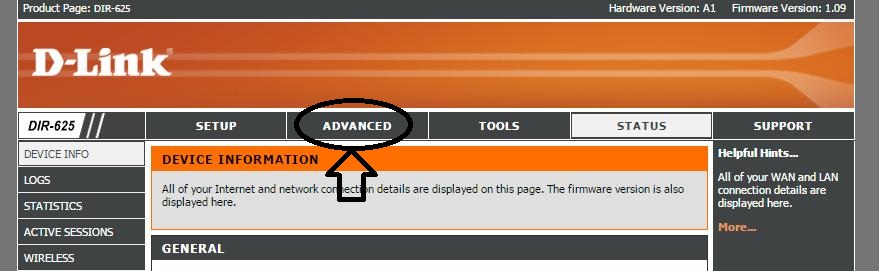
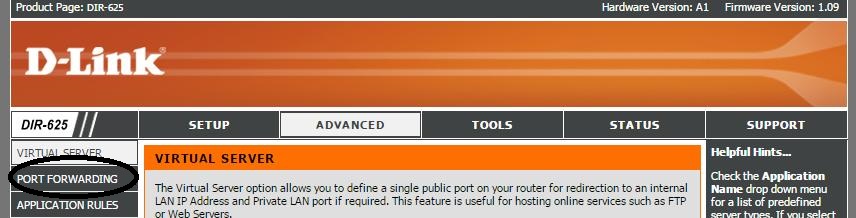
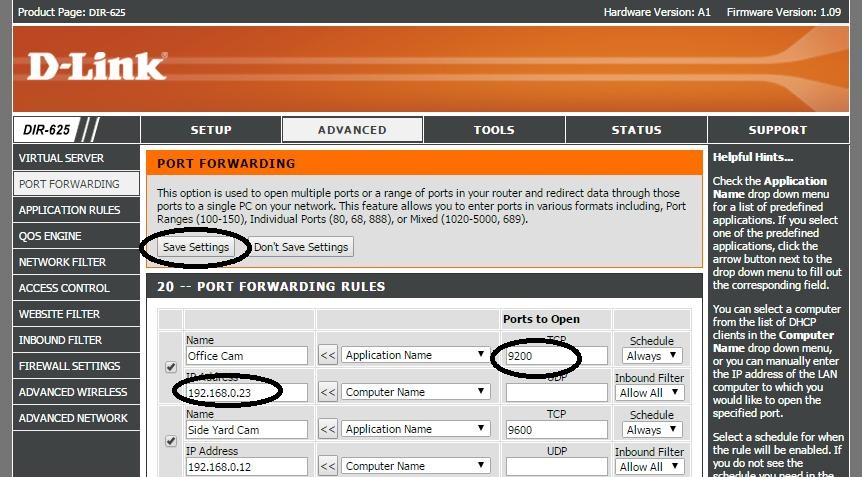
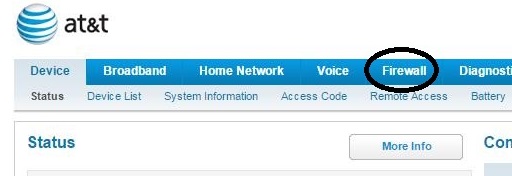
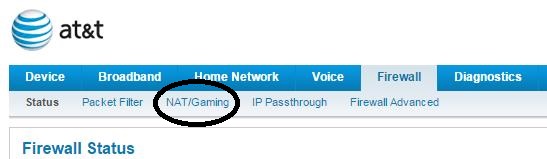
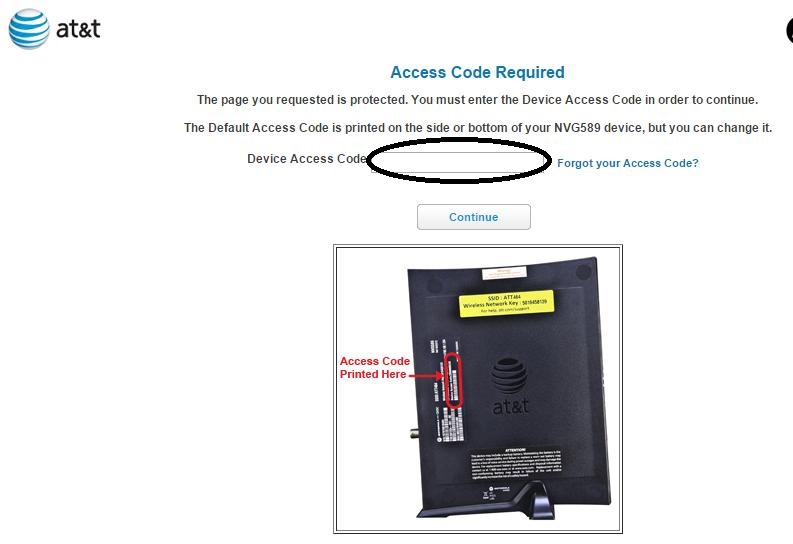
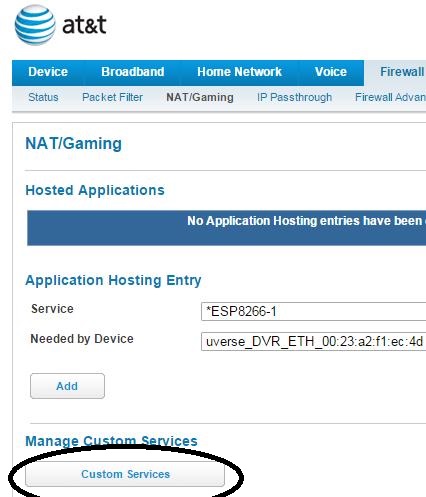
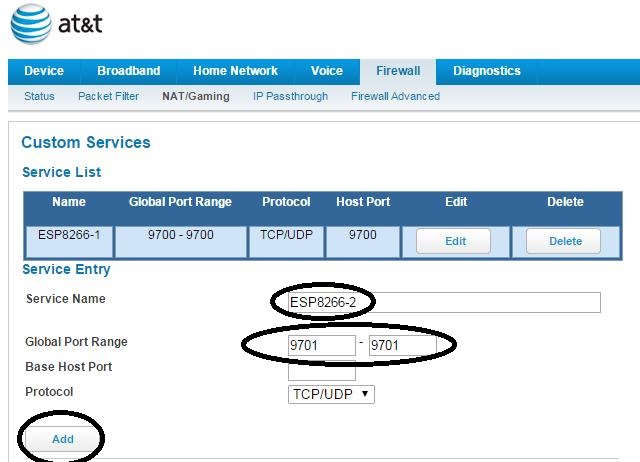
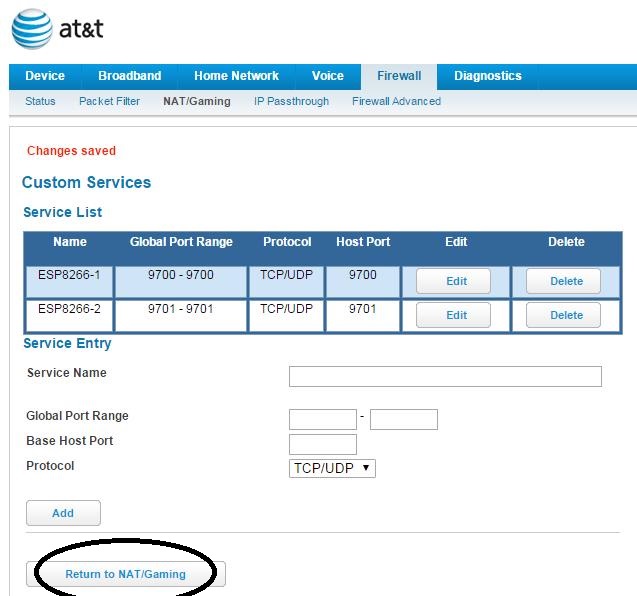
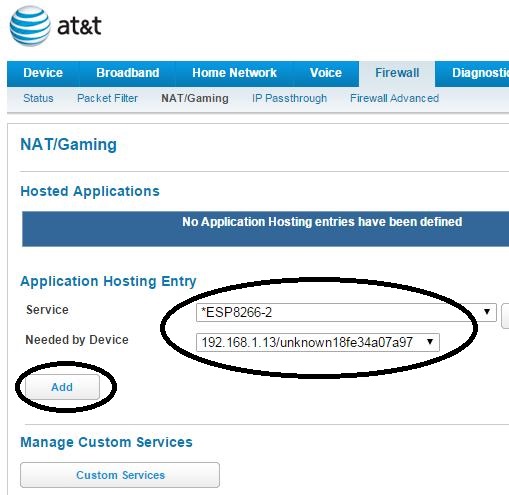
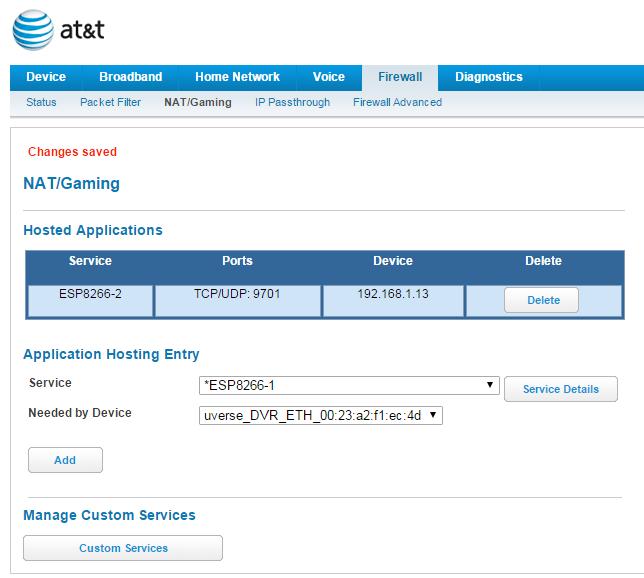
I am assuming you have a domain name pointed to your router and your router is configured to port forward internet requests. For reference, here is how to set this up.
How this Javascript code works:
First, the URL used to send the http GET request to the ESP8266 is defined. This URL has 3 parts
- The domain name: http://myrouterdomain.com
- The port your ESP8266 web server is listening on: 9999
- The request string recognized by the web server: /?request=GetSensors
Then we need to define a timeout property for this function. The timeout is actually used to store the number of attempts to retrieve the JSON from the ESP8266 before successful.
And now, the AJAX call. As you can see, the code is structured like a JSON string, with 4 keys and 4 values:
- url: This defines where to send the request.
- error: In case the request fails, the call is repeated, up to 10 times
- success: When successful, the webpage elements with the indicated ID are filled with the value retrieved from the ESP8266
- timeout: Up to 7 seconds is allowed before a timeout error is declared.
That’s it! This is what I have been using to retrieve JSON strings from my ESP8266 using an AJAX call.
In Summary
Here are a few closing thoughts of my observations for your information…
- The error handling is essential. This call fails frequently, perhaps every 2 or 3 requests.
- Most of the time, the error is because a blank string is filled from this call. I do not know if that is an ESP8266 issue or a problem with AJAX.
- The timeout was set to 7 seconds because I have seen it take up to 4 seconds to get a response.
Hope you find this information useful for your ESP8266, Arduino and other MPU projects.